Dans un précédent billet, nous avons décrit le modèle 3D du panneau de commande de Rlieh. J’ai maintenant imprimé le boîtier, et je vais vous présenter le résultat, qui me sert de boîtier de contrôle de rlieh, mon système de gestion automatique d’aquarium.
Le boîtier a été imprimé en PLA. Il s’agit de la façade présentée dans le précédent billet, avec trois trous pour les boutons, et un grand rectangle pour l’écran LCD.
L’écran est fixé par l’arrière, avec 4 vis, et le tout est prévu pour que l’écran soit tout juste au niveau de la façade. Le fichier scad peut toutefois être modifié pour changer cela, si l’on souhaite par exemple que l’écran dépasse pour qu’il soit au niveau d’une autre plaque. Tous les fichiers sont disponibles sur le github du projet Rlieh.
Les boutons se fixent par l’avant, avec un écrou à l’arrière. Sur la version imprimée, les trous étaient un peu juste, je les ai donc élargis, mais sur ceci à été mis à jour, et la taille des trous permet maintenant une installation facile de boutons de 16mm standards.
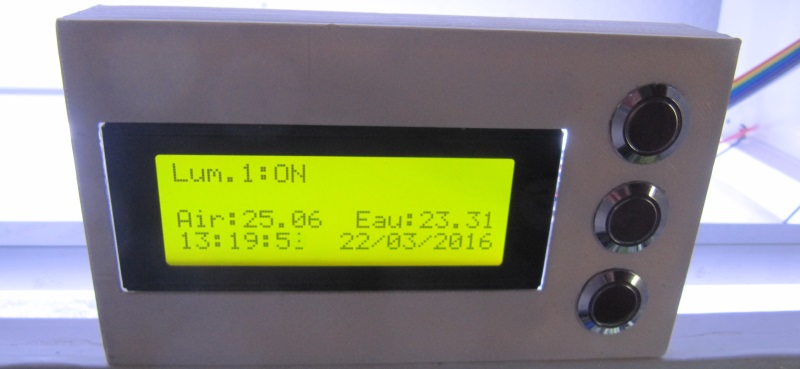
Sur la photo précédente, vous pouvez voir le rendu lorsque l’écran et les boutons sont en place. Sur la droite, une carte SD et un Raspberry pi zero à titre de comparaison pour la taille.
Pour connecter le tout, il suffit de brancher quatre fils pour l’écran I2C : le vcc (5v), la masse, et les broches sca et scl. Il faut deux câbles supplémentaires pour chaque bouton.
Pour l’instant, seul le bouton du haut est utilisé : il allume ou éteint l’éclairage. Toutefois, puisqu’il s’agit d’un contrôleur automatique, il n’allume pas simplement de façon instantanée et continue l’éclairage. En effet, celui ci s’allume et s’éteint automatiquement selon l’heure. L’éclairage s’allume également progressivement, comme illustré dans cette vidéo :
L’extinction est également toujours progressive.
Si l’on appuie sur le bouton alors que l’éclairage est allumé, alors l’éclairage s’allumera (progressivement), mais pour une durée (réglable) de 5 minutes, avant de s’éteindre progressivement. Dans l’autre sens, si l’éclairage est allumé, alors un appui sur le bouton l’éteindra progressivement pour 5 minutes avant de le rallumer. Ce comportement sera bientôt changé, en effet, si quelqu’un éteint l’éclairage, c’est sans doute pour avoir de l’obscurité (par exemple pour dormir). Du coup dans la prochaine version du code, l’éclairage restera éteint jusqu’au prochain cycle d’allumage programmé.
Dans mon cas, l’éclairage s’allume a 11h et s’éteint à 23h, sur une période de plusieurs minutes.
Sur l’écran, la première ligne sert à afficher l’état des lumières (on ou off). La seconde affiche quelque chose si l’on est en train d’allumer ou d’éteindre (pendant les transitions). Ces messages sont surtout utiles pour le développement et le débogage, ils seront sans doute remplacés par autre chose plus tard.
La troisième ligne affiche la température de l’air, et la température de l’eau. Enfin, sur la dernière ligne, on affiche l’heure courante et la date.
Une version ultérieure affichera le temps restant avant le prochain allumage/la prochaine extinction, ainsi que d’autres indications utiles.




Très intéressant.
Peux tu donner les références des boutons et la façon de gérer leur connexion (pour éviter les rebonds)?
Bonjour, pour les boutons, il y en a plusieurs. Pour ma part j’ai utilisé des 16mm :
http://www.aliexpress.com/item/ELEWIND-16mm-Ring-illuminated-momentary-push-button-switch-PM161F-10E-J-B-2-8V-S/1342395598.html ->16mm avec indicateur lumineux, bouton encastré dans l’anneau;
http://www.aliexpress.com/item/ELEWIND-Black-metal-push-button-PM161F-10-J-A/1850408848.html ->bouton non lumineux noir avec bouton encastré ausssi;
http://www.aliexpress.com/item/ELEWIND-momentary-pushbutton-switch-PM161H-10-J-S/1427890438.html -> bouton non lumineux, metal brut, avec le bouton dépassant légèrerment de l’anneau.
Il y en a en finition brute, chromée, avec anneau lumineux, ou encore d’autres symboles lumineux…
j’en ai pris des courts comme ceux ci, car ça évite d’avoir un boitier trop profond.
Pour la gestion des rebonds, rien de spécial, j’attends 20 à 50ms avant de refaire une lecture (voire les exemples debounce de arduino). Je n’utilise pas de delay(), mais plutôt une variable de stockage du temps de l’appui, et je compare le temps courant à celui du dernier appui.
Si le temps écoulé depuis le dernier appui est supérieur à 50ms, alors je prends en compte l’appui, et j’enregistre le temps courant comme temps du dernier appui. Sinon, je ne fais rien.
Encore une fois l’exemple debounce de arduino est bien fait 🙂
Merci pour les encouragements!
Dans tous les cas, tous les codes sources pour le Arduino, le raspi plus tard, les modèles 3D, le code des modèles 3D pour les modifier, etc, sont sur le github du projet :
https://github.com/sarinkhan/Rlieh
Merci Sky99 pour le retour détaillé et pour ces articles passionnants 🙂
Merci bien 🙂