Dans l’optique de mon projet Milapli, Il faudra bien, à un moment donné, afficher les données quelquepart. Dans l’absolu, on pourrait se contenter de stocker ces données, puis d’y accéder par le réseau. Cependant, on peut trouver pour une dizaine d’euros des écrans LCD 2*16 caractères RGB, ou divers autres coloris. Avec un tel écran, il est possible d’afficher directement les informations de notre choix. Ils sont simples à utiliser, et permettent une visualisation directe des données. Dans le cas présent, j’utilise un écran 2*16 caractères, avec un rétro-éclairage blanc de Sparkfun, qui produit des lettres blanches sur fond noir. Ce modèle à un contraste très important, et je vous le recommande pour des projets devant être utilisés en extérieur. Nous allons ici voir comment connecter un tel écran à un ATmega328p (ça devrait fonctionner avec les autres ATmega), ou tout simplement un Arduino.
LCD texte et Arduino : câblage
Pour la connexion entre le micro-contrôleur et le LCD, il nous faudra utiliser 6 broches numériques. Vous pouvez bien entendu choisir les broches de votre choix, mais il faudra logiquement faire les modifications relatives à ces changements dans le code.
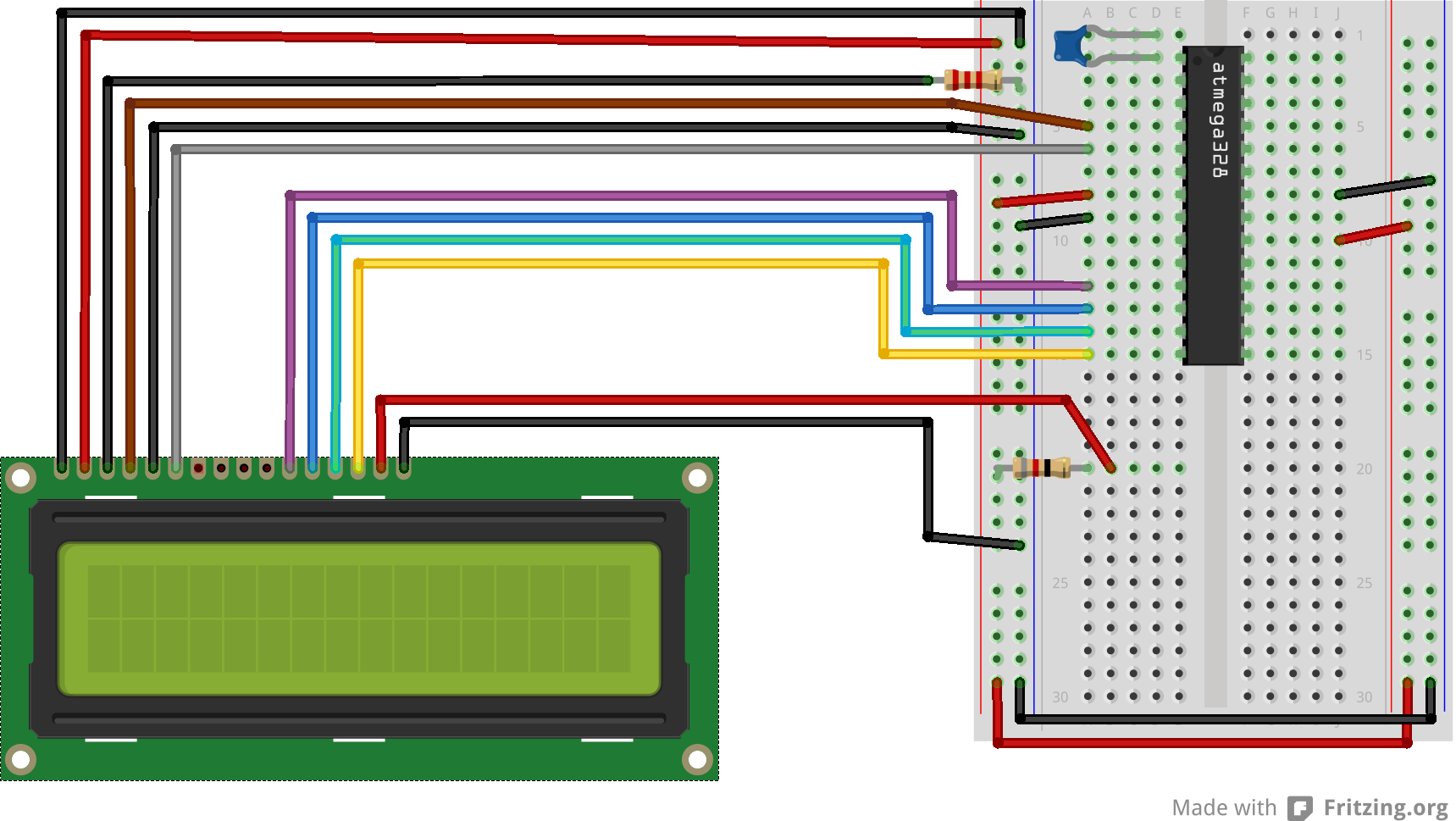
Schéma pour le câblage vers un ATmega328p directement
Dans mon cas, j’ai utilisé les broches D2,D3,D5,D6,D7 et D8 (ce qui sera visible dans le code à la déclaration du LCD : “LiquidCrystal lcd(2, 3, 5, 6, 7, 8);”). Celà donne le schéma de câblage suivant :
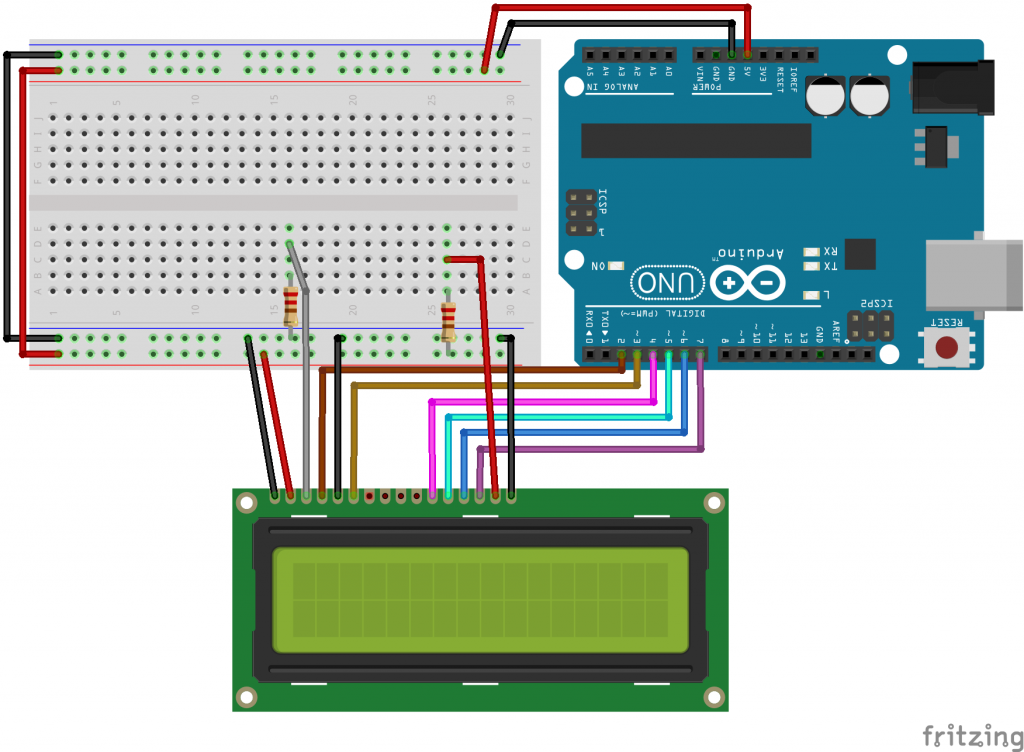
Schéma pour le câblage vers un Arduino UNO R3
Nous aurons ici une petite différence, puisque nous utiliserons les broches 2,3,4,5,6 et 7 (la broche 4 n’était pas utilisée, pour rendre le schéma plus lisible sur le précédent montage). Attention donc à bien modifier le code en adéquation.
Description du brochage du LCD texte
Sur le LCD, les connecteurs étant en haut, et la première broche sera celle la plus à gauche, cela donnera les connections suivantes :
- Masse du circuit
- +5V
- vers une résistance de 2.2KOhms qui part ensuite vers la masse, ou alors un potentiomètre pour ajuster le contraste (ici il est fixe)
- Broche D2 du ATmega (ou du Arduino)
- Masse du circuit
- Broche D3
- rien
- rien
- rien
- rien
- Broche D5 (D4 dans le second schéma)
- Broche D6 (D5 dans le second schéma)
- Broche D7 (D6 dans le second schéma)
- Broche D8 (D7 dans le second schéma)
- vers une résistance de 82 Ohms qui part vers le +5V (pour le rétro-éclairage de mon modèle)
- Vers la masse
Cas du rétro-éclairage RGB
Le programme
#include <LiquidCrystal.h>;
// configuration du LCD, avec les bonnes broches, à changer si vous changez le câblage
LiquidCrystal lcd(2, 3, 5, 6, 7, 8);
void setup()
{
// On définit le nombre de colonnes et de lignes du LCD (16 caractères par ligne, 2 lignes)
lcd.begin(16, 2);
// La fonction suivante permet d'afficher un message initial.
lcd.print("Projet Milapli");
}
void loop()
{
// On définit le curseur à la colonne 0, ligne 1
// (notez que la ligne 1 correspond à la seconde ligne de l'écran, car on compte à partir de 0)
lcd.setCursor(0, 1);
// On affiche le nombre de secondes écoulées depuis le démarrage du programme:
lcd.print(millis()/1000);
}
Autres ressources
N’hésitez pas à consulter les divers articles de la section Arduino, et notamment, sur ce sujet :
- Essai d’un écran LCD 40×2, avec schéma de câblage;
- Utilisation d’un DHT11/22 sur Arduino et mini projet avec un LCD, pour un exemple concret d’utilisation.



Salut, j’ai un ami qui a bien voulu me passer cet écran (Il ne reverra cet écran mais ça il ne le sait pas). Je l’utilise pour afficher 2 températures. Je n’ai que 2 informations à afficher sur 2 lignes, c’est le bonheur normalement ! Pas pour moi. Le problème est que les informations ne sont suffisament visibles au loin. Alors j’ai utilisé un code que l’on trouve sur le forum de Snootlab pour afficher des chiffres sur 2 lignes. Voir ici http://forum.snootlab.com/viewtopic.php?f=34&t=610
c’est tres gentil