Outils pour utilisateurs
Panneau latéral
raspberry_pi:lcd_via_mcp23017
Interfaçage d'un Raspberry Pi et d'un écran LCD texte via un MCP23017
Dans ce tutoriel, nous verrons comment utiliser un écran LCD 4×20, 4×16, 2×20 ou encore 2×16, ayant un rétro-éclairage RGB. Le tutoriel fonctionne également pour les écrans similaires à rétro-éclairage fixe, ou même sans rétro-éclairage, tant que tous utilisent un circuit de contrôle HD447801)2).
Il nous faudra donc le matériel suivant :
- un écran 4x20 classique, ou 4x20 avec retro-éclairage RGB, 4×16, 2×20, 2×16 rouge, bleu, ou vert, ou 2x16 RGB;
- Un MCP23017 ou un MCP23008 (Voir aussi le tutoriel sur l'utilisation du MCP23017/23008Ajouter des GPIO au Raspberry pi en utilisant une puce MCP23017 ou MCP23008;
- un potentiomètre de 10 kilo-Ohms (généralement fourni avec le LCD);
- Une breadboard;
- Des jumper wire;
- Des headers à souder s'ils ne sont pas déjà soudés sur votre LCD (généralement fournis avec le LCD)
- et bien sur, un Raspberry Pi.
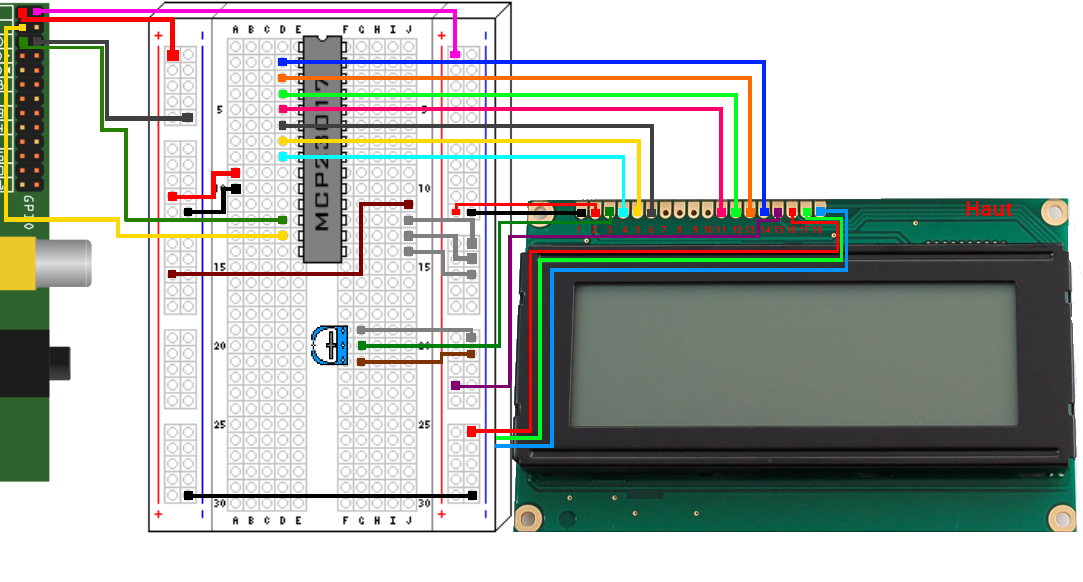
La première étape, c'est de connecter votre Raspberry Pi au MCP23017, comme nous l'avons vu dans le tutoriel dédié. Je passerai donc dessus. Si vous ajoutez un MCP23017 spécifiquement pour le LCD, n'oubliez pas de choisir et définir une adresse libre sur les broches A0, A1 et A2!.
Si votre LCD est fourni sans les broches soudées, il faut maintenant le faire. Ces 18 soudures ne sont pas si longues ni difficiles à faire.
Il faut maintenant connecter l'alimentation électrique (logique) du LCD, en connectant les broches 1 et 2 respectivement à la masse et au +5V du pi. La broche 3 se connecte à la broche centrale du potentiomètre. Une des deux autres pattes du potentiomètre se connecte au +5V, et la dernière se connecte à la masse. Ce potentiomètre permet de régler le contraste des caractères. Enfin, il faut connecter le rétro-éclairage.
C'est ici que des différences peuvent survenir. Si vous avez un LCD sans rétro-éclairage, vous aurez 14 broches, et rien à faire ici. Si vous avez un LCD a rétro-éclairage fixe (une seule couleur), vous aurez 16 broches, les broches 15 et 16 étant respectivement le +5V du rétro-éclairage, et la masse.
Enfin, si vous avez un rétro-éclairage RGB, vous aurez 18 broches. La broche 15 est le +5V, la broche 16 la masse de la led rouge, la 17 la masse de la led verte, et enfin la 18 la masse de la led bleue. Il faut donc connecter la broche 15 au +5V, et connecter à la masse la broche correspondante à la couleur de votre choix.
Comme dans le tutoriel sur les LED RGB, il est possible de combiner deux couleurs parmi 3 pour faire du cyan, du magenta, et du jaune, ou les 3 couleurs pour faire du blanc. Sur le schéma, j'ai connecté uniquement la LED rouge, dans une version ultérieure du montage, je ferai un système pour activer/désactiver et régler la couleur du rétro-éclairage depuis des GPIO.
A ce point, testez votre LCD en changeant la molette du réglage de contraste, jusqu'à voir des petits rectangles à la place des lettres. Si ça ne fonctionne pas, vérifiez les câblages avant de continuer. Maintenant, il ne reste plus qu'à connecter les broches de données et de contrôle au MCP23017. Pour cela, c'est simple, suivez le schéma :
En pratique, je n'ai fait que reproduire le câblage de ce produit d'Adafruit, en suivant les pistes sur les photos de la carte, pour fabriquer mon propre shield. L'intérêt c'est que maintenant, nous pouvons utiliser le code d'Adafruit pour commander notre LCD, car sinon il faut connaitre les codes 4 bits à envoyer au LCD. J'ai donc récupéré les classes I2C et MCP23017 d'Adafruit, ainsi que leur code pour l'affichage de données sur le shield. J'ai modifié ce code de façon à pouvoir exploiter 4 lignes et 20 caractères, et écrit des fonctions permettant de faire automatiquement des retours à la ligne, ou de pouvoir écrire sur une ligne spécifique. Voici les liens vers le code source :
Pour exécuter, encore une fois, il faut faire un sudo :
sudo python lcdClock3.py
Ce programme lit la valeur d'une sonde de température et d'une sonde de lumière sur un MCP3008, et écrit les valeurs sur deux lignes du LCD. L'heure est également affichée, et le ping est affiché sur la dernière ligne. On peut gérer l'affichage de tout le LCD, mais aussi écrire sur une ligne indépendamment des autres. Quand quelque chose est écrit, il reste écrit jusqu'à ce qu'on l’efface ou qu'on affiche quelque chose d'autre. Un programme peut donc afficher quelque chose, puis s'arrêter sans que l'affichage soit perdu.
J'ai laissé un message d'accueil, pour illustrer l'utilisation de la fonction écrivant sur plusieurs lignes (si on dépasse 20 caractères, elle passe à la ligne suivante). Par contre attention si vous avez plus que la capacité de l'écran, je crois que ça fera une erreur. Si vous voulez qu'un message d'accueil reste longtemps, il faudra faire un sleep. En pratique, c'est le code que j'avais utilisé pour cette vidéo :
Plus tard, je rajouterai un système de contrôle du rétroéclairage, permettant d'allumer/éteindre chaque couleur. Si nous disposons de 3 broches PWM, il devient possible d'aller plus loin en ajustant l'intensité de chaque couleur plutôt que juste d'allumer/éteindre chaque couleur.
2)
Datasheet du HD44780 : http://www.sparkfun.com/datasheets/LCD/HD44780.pdf
raspberry_pi/lcd_via_mcp23017.txt · Dernière modification: 22/02/2015 00:27 par sky99
Outils de la page
Sauf mention contraire, le contenu de ce wiki est placé sous les termes de la licence suivante : CC Attribution-Share Alike 4.0 International